 今日深圳
今日深圳
 原创资讯
原创资讯 名企之窗
名企之窗精彩推荐

任何一个新平台起步的时候,都面临着“鸡蛋相生”的问题。开发者需要看到足够的销量,才有动力去搞开发,而用户需要看到足够的应用,才有兴趣去购买产品。智能手表也是一样。因此,许多人把希望寄托在 Apple Watch 之上。苹果是否能够给这个市场足够的动力,还要看 Apple Watch 上市的表现。不过,在此之前,开发者们已经在准备应用了,包括着名的笔记应用 Evernote。在接受fastcodesign 采访时,Evernote 移动产品副总裁 Jamie Hull 谈论了智能手表应用的开发。
图标和颜色是至关重要的
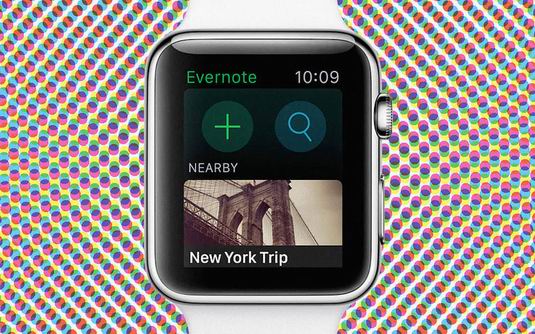
在开发手表应用的时候,你需要使用清晰的图标和强烈的色彩。智能手表屏幕很小,没有太多的空间放置文字说明。以 Evernote 为例,它有三个最主要的交互动作,都要展现在小屏幕之上。为此,Evernote 使用了显眼的彩色图标,直观地表示出按钮的功能。这样的话,就无需文字占用空间了。
交互时间越短越好
Apple Watch 的用户界面指南有一条建议,开发者应该将一次交互时间控制在 30 秒之内。“在我们看来,那太长了,” Hull 说,“应该是在 3 秒到 5 秒。”在为 Pebble 和 Android Wear 设计过软件后,Evernote 团队意识到,如果交互时间超过 30 秒,用户的手臂会疲倦。在设计手表应用的时候,尽可能缩短用户与应用的交互时间。
情景为王
在 Android Wear 平台上,Evernote 曾尝试让用户查看所有笔记,而在 Apple Watch 上,它采取了不同的做法。根据有用程度,它会自动显示五到十条记录。这意味着,Evernote 要尽可能了解用户的需求,然后,当用户处于不同的情景时,它才能提供用户所需要的信息。
应用要快速迭代
Hull 说,Evernote 将根据用户的反馈,对手表应用进行快速迭代。这不仅包括 bug 的修正,还包括对核心功能的改进。从某种程度上来说,发布之日是开发正式启动之日,而不是完成之日。“对于任何一个新平台,这都是正确的做法,”他说,“期待着快速迭代吧。”
手机上的交互总是更好
Apple Watch 上应用开发的第一规则是,不要忘乎所以。Hull 说,与iPhone、iPad、Mac 相比,只有一小部分的交互更为适合智能手表。因此,在开发手表应用的时候,需要把注意力集中在这部分的交互。对于 Evernote 来说,这包括:快速做笔记、查看有用的笔记、勾掉购物清单上的物品等。不要把手机应用搬到智能手表上,因为用户的手机就在身边。
 相关文章
相关文章